Spark a conversation
Let's begin the dialogue: Reach out now
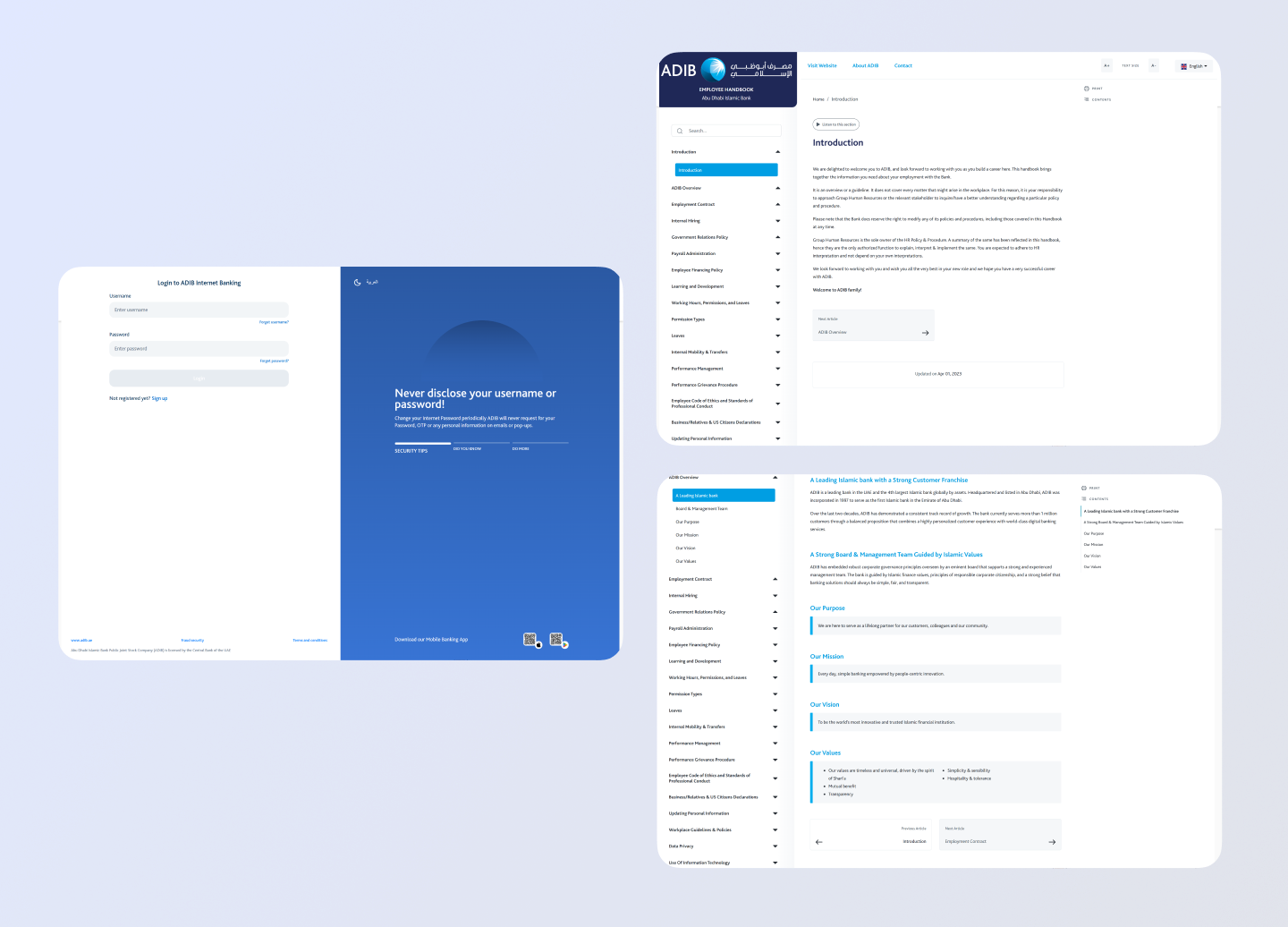
A dynamic digital handbook was created for a leading financial institution to make company policies, procedures, and guidelines easily accessible. The focus of the handbook is on usability; it should be easy for employees to find what they need without much hassle and maintain a professional brand presence. This project aimed to enhance employee engagement by turning static content into an interactive and accessible resource.

Employees struggled to find information because it was highly distributed.
The design of the handbook was not consistent with the brand of the organization.
The handbook did not serve the needs of a diverse workforce that uses different devices.
Customers were only able to get support from the customer support if it is available, otherwise delay to answer a query.

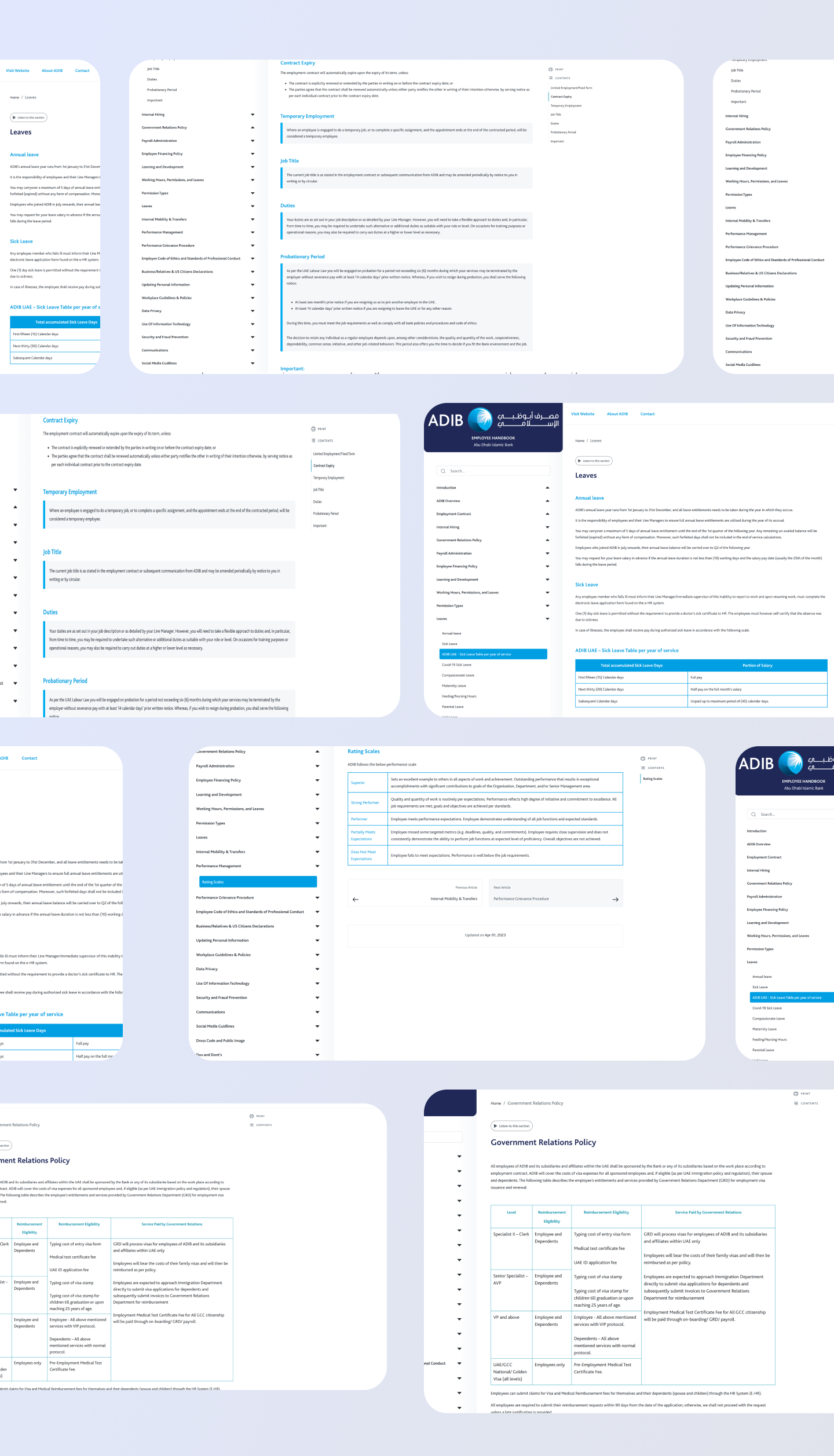
Designed a structured, searchable handbook
with intuitive categorization and robust search functionality to ensure easy access for employees to retrieve any information.
Ensured the handbook was within the company's brand guidelines.
All the banking services were consolidated into one, ensuring that switching from one feature to another is seamless.
Designed a fully responsive solution that works smoothly on desktops, tablets, and mobile devices.






Incorporated the branding elements of the financial institution to make sure that all typography, colors, and visuals are consistent. Did user research to optimize navigation and make content discovery seamless.

Included collapsible menus, internal links, and multimedia content to improve the use of this handbook. Is responsibly designed so that it would work well on any device.

The digital handbook transformed the mode in which employees obtain critical information, creating a more informed and efficient workforce. By fusing user-friendly design, brand consistency, and advanced functionality, the handbook has become a cornerstone resource that improves internal communication while ensuring frictionless access to essential guidelines.